seaborn.catplot(*, x=None, y=None, hue=None, data=None, row=None, col=None, col_wrap=None, estimator=<function mean at 0x7ff320f315e0>, ci=95, n_boot=1000, units=None, seed=None, order=None, hue_order=None, row_order=None, col_order=None, kind='strip', height=5, aspect=1, orient=None, color=None, palette=None, legend=True, legend_out=True, sharex=True, sharey=True, margin_titles=False, facet_kws=None, **kwargs)¶Figure-level interface for drawing categorical plots onto a FacetGrid.
This function provides access to several axes-level functions that
show the relationship between a numerical and one or more categorical
variables using one of several visual representations. The kind
parameter selects the underlying axes-level function to use:
Categorical scatterplots:
stripplot() (with kind="strip"; the default)
swarmplot() (with kind="swarm")
Categorical distribution plots:
boxplot() (with kind="box")
violinplot() (with kind="violin")
boxenplot() (with kind="boxen")
Categorical estimate plots:
pointplot() (with kind="point")
barplot() (with kind="bar")
countplot() (with kind="count")
Extra keyword arguments are passed to the underlying function, so you should refer to the documentation for each to see kind-specific options.
Note that unlike when using the axes-level functions directly, data must be
passed in a long-form DataFrame with variables specified by passing strings
to x, y, hue, etc.
As in the case with the underlying plot functions, if variables have a
categorical data type, the levels of the categorical variables, and
their order will be inferred from the objects. Otherwise you may have to
use alter the dataframe sorting or use the function parameters (orient,
order, hue_order, etc.) to set up the plot correctly.
This function always treats one of the variables as categorical and draws data at ordinal positions (0, 1, … n) on the relevant axis, even when the data has a numeric or date type.
See the tutorial for more information.
After plotting, the FacetGrid with the plot is returned and can
be used directly to tweak supporting plot details or add other layers.
dataInputs for plotting long-form data. See examples for interpretation.
Long-form (tidy) dataset for plotting. Each column should correspond to a variable, and each row should correspond to an observation.
data, optionalCategorical variables that will determine the faceting of the grid.
“Wrap” the column variable at this width, so that the column facets
span multiple rows. Incompatible with a row facet.
Statistical function to estimate within each categorical bin.
Size of confidence intervals to draw around estimated values. If
“sd”, skip bootstrapping and draw the standard deviation of the
observations. If None, no bootstrapping will be performed, and
error bars will not be drawn.
Number of bootstrap iterations to use when computing confidence intervals.
data or vector data, optionalIdentifier of sampling units, which will be used to perform a multilevel bootstrap and account for repeated measures design.
Seed or random number generator for reproducible bootstrapping.
Order to plot the categorical levels in, otherwise the levels are inferred from the data objects.
Order to organize the rows and/or columns of the grid in, otherwise the orders are inferred from the data objects.
The kind of plot to draw, corresponds to the name of a categorical axes-level plotting function. Options are: “strip”, “swarm”, “box”, “violin”, “boxen”, “point”, “bar”, or “count”.
Height (in inches) of each facet. See also: aspect.
Aspect ratio of each facet, so that aspect * height gives the width
of each facet in inches.
Orientation of the plot (vertical or horizontal). This is usually
inferred based on the type of the input variables, but it can be used
to resolve ambiguity when both x and y are numeric or when
plotting wide-form data.
Color for all of the elements, or seed for a gradient palette.
Colors to use for the different levels of the hue variable. Should
be something that can be interpreted by color_palette(), or a
dictionary mapping hue levels to matplotlib colors.
If True and there is a hue variable, draw a legend on the plot.
If True, the figure size will be extended, and the legend will be
drawn outside the plot on the center right.
If true, the facets will share y axes across columns and/or x axes across rows.
If True, the titles for the row variable are drawn to the right of
the last column. This option is experimental and may not work in all
cases.
Dictionary of other keyword arguments to pass to FacetGrid.
Other keyword arguments are passed through to the underlying plotting function.
Examples
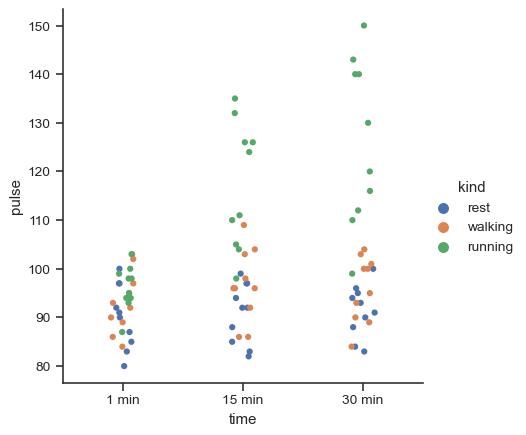
Draw a single facet to use the FacetGrid legend placement:
>>> import seaborn as sns
>>> sns.set_theme(style="ticks")
>>> exercise = sns.load_dataset("exercise")
>>> g = sns.catplot(x="time", y="pulse", hue="kind", data=exercise)

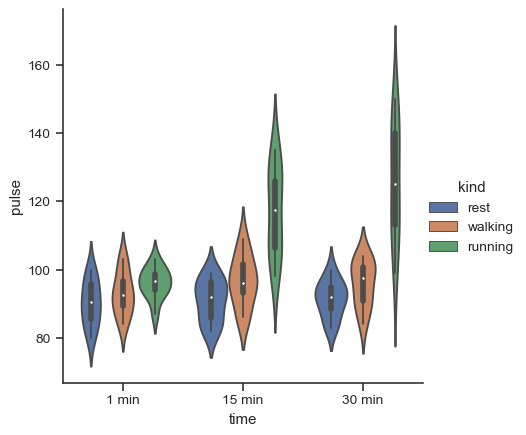
Use a different plot kind to visualize the same data:
>>> g = sns.catplot(x="time", y="pulse", hue="kind",
... data=exercise, kind="violin")

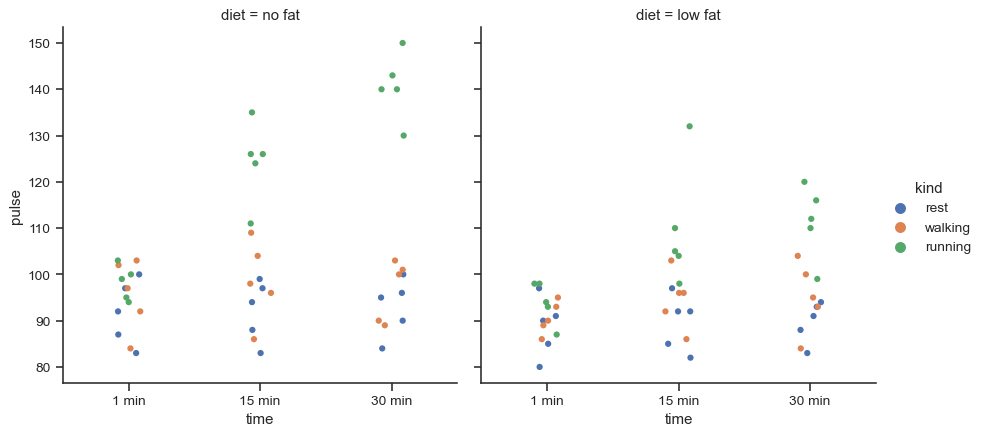
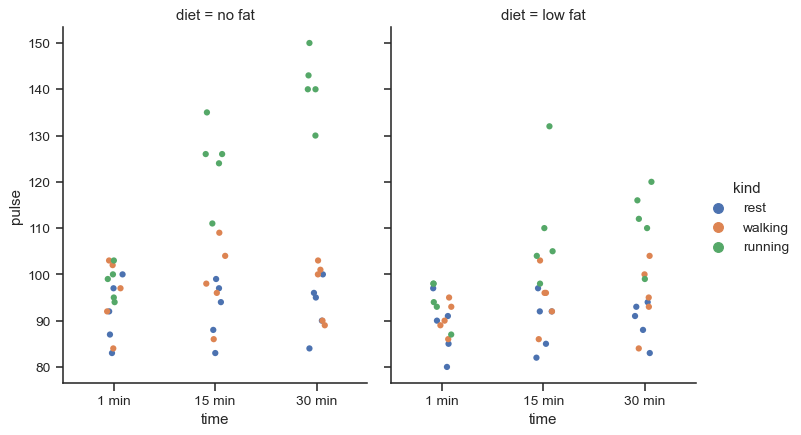
Facet along the columns to show a third categorical variable:
>>> g = sns.catplot(x="time", y="pulse", hue="kind",
... col="diet", data=exercise)

Use a different height and aspect ratio for the facets:
>>> g = sns.catplot(x="time", y="pulse", hue="kind",
... col="diet", data=exercise,
... height=5, aspect=.8)

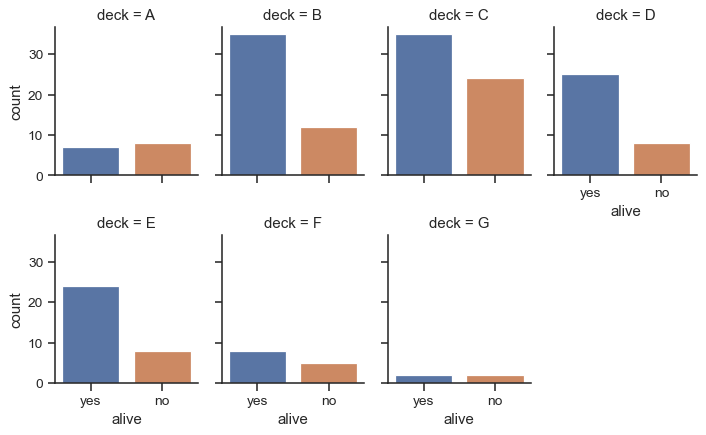
Make many column facets and wrap them into the rows of the grid:
>>> titanic = sns.load_dataset("titanic")
>>> g = sns.catplot(x="alive", col="deck", col_wrap=4,
... data=titanic[titanic.deck.notnull()],
... kind="count", height=2.5, aspect=.8)

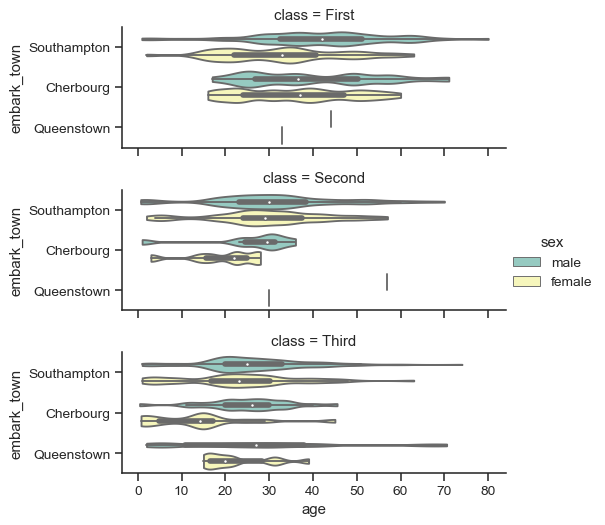
Plot horizontally and pass other keyword arguments to the plot function:
>>> g = sns.catplot(x="age", y="embark_town",
... hue="sex", row="class",
... data=titanic[titanic.embark_town.notnull()],
... orient="h", height=2, aspect=3, palette="Set3",
... kind="violin", dodge=True, cut=0, bw=.2)

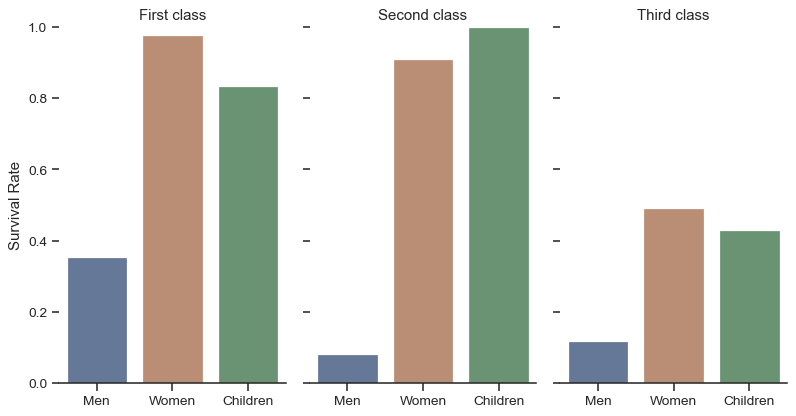
Use methods on the returned FacetGrid to tweak the presentation:
>>> g = sns.catplot(x="who", y="survived", col="class",
... data=titanic, saturation=.5,
... kind="bar", ci=None, aspect=.6)
>>> (g.set_axis_labels("", "Survival Rate")
... .set_xticklabels(["Men", "Women", "Children"])
... .set_titles("{col_name} {col_var}")
... .set(ylim=(0, 1))
... .despine(left=True))
<seaborn.axisgrid.FacetGrid object at 0x...>